〈 HULFT Square 技術コラム【つないでみた編】 〉
HULFT Square 技術コラム【つないでみた編】一覧
- CloudSignにつないでみた
- freeeにつないでみた
- MoneyForwardにつないでみた
- Smart HRにつないでみた
- Zoho CRM(顧客関係管理システム)につないでみた
- Stripeにつないでみた(Stripeへの接続・顧客アカウントの登録・支払方法の紐づけ)
- KING of TIMEにつないでみた
- Microsoft Teamsにつないでみた【認証編】
- Microsoft Teamsにつないでみた【データ連携編】
- Oktaにつないでみた
- DocuSignにつないでみた
- Sansanにつないでみた
- Alfrescoにつないでみた
- Stripeでの売上請求をHULFT Squareで完結させてみた①(与信確認&売上請求)
- Stripeでの売上請求をHULFT Squareで完結させてみた②(入金情報の確認)
- 活文Contents Lifecycle Managerにつないでみた(DataSpider利用)
- Zuoraにつないでみた ~HULFT Squareでサブスクリプションビジネス~
- Adobe Acrobat Signにつないでみた
- 給与奉行クラウドでの給与計算を自動化してみた
- GMOサインにつないでみた
CloudSignにつないでみた
はじめに
2016年の電子帳簿保存法によるペーパーレス化の傾向が与える影響は今でも大きく、多くの企業がそれらに関わるサービスを利用していると思います。今回はそのうちのひとつであるCloudSignに対して、HULFT SquareでDXを図っていきたいと思います。
CloudSginとは
CloudSignは、弁護士ドットコム株式会社が提供する電子契約サービスです。
ユーザーアカウントを作成することで、電子契約の機能を手軽に利用することができます。
また、CloudsignにはAPIによる各種処理が実装されており、RESTを使ったユーザーシステムとの連携が可能です。

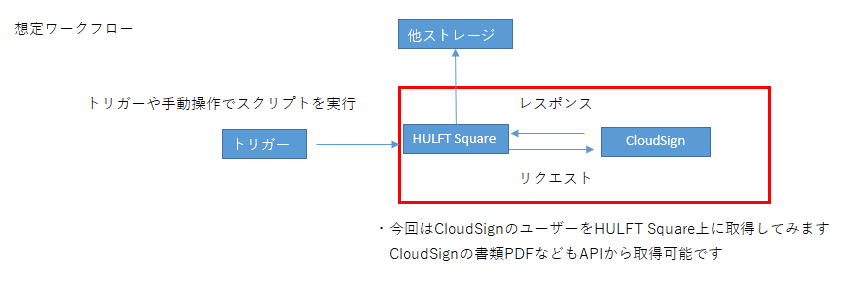
検証内容
事前準備
CloudSign設定
CloudSignのAPIを利用するためには、client_idが必要です。
- ※
CloudSignのAPIは無料トライアル環境では使用できません。スタンダートプラン以上のアカウントを取得する必要があります。
以下のURLからログインを行います。
- 通常環境 : https://www.cloudsign.jp/login
- Sand box環境 : https://sandbox.cloudsign.jp/api/clients
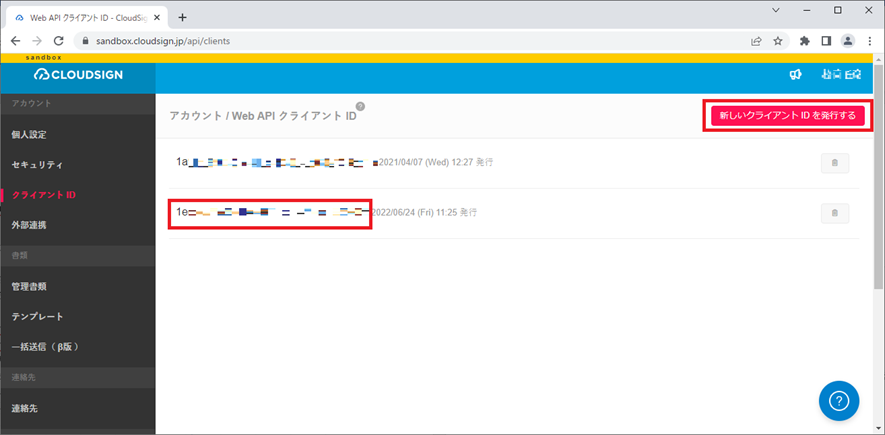
上記のURLからログイン完了し次第、ページ右上の[新しいクライアントIDを発行する]を選択して36桁のclient_idを取得します。

以上でCloudsign側での設定は完了です。
HULFT Square 設定
CloudSign側のセットアップが完了しましたら、次にCloudSignに接続を行うHULFT Squareの設定を行っていきます。
最初に作っておかなければならないファイルがあります。ローカル環境にて、token.jsonとしてテキストファイル作成します。

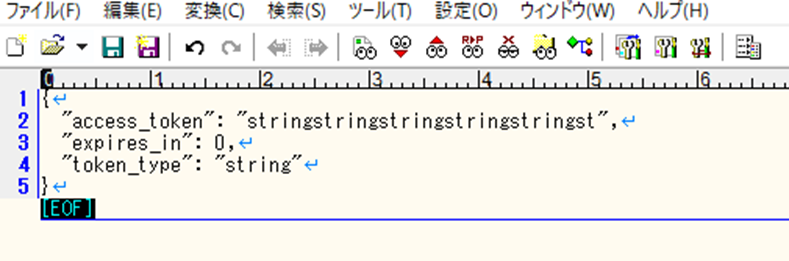
作成し次第、token.jsonを開きます。エディタが表示されるので以下を入力して保存します。
-
-----------------------------------------------------------------
{
"access_token": "stringstringstringstringstringst",
"expires_in": 0,
"token_type": "string"
}
-----------------------------------------------------------------

保存したファイルをHULFT Squareの任意のディレクトリに保存します。ディレクトリに移動後、「ファイルをアップロード」を選択して、作成したファイルをアップロードしてください。

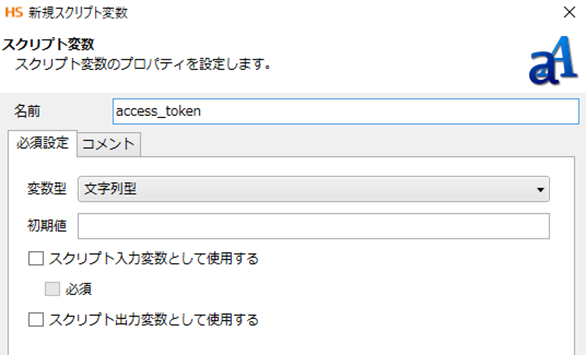
次に、任意のプロジェクトと内部に任意のスクリプトを作成し、スクリプト変数を定義します。デザイナの上部メニューから[スクリプト変数新規作成]を選択します。

変数名は任意ですが、今回は[access_token]と入力、変数型は文字列を指定して[完了]を選択します。

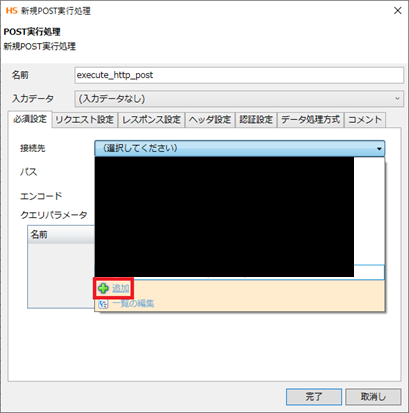
次に、右のツールメニューから[ネットワーク]>[REST]>[post実行]をスクリプトにドロップします。表示された設定画面に設定を入力していきます。
まず必須設定タブでの設定です。

接続先のテキストボックスを選択して、「追加」を選択します。この設定ではRESTでの接続先のURLを設定することになります。後ほど設定する“パス”はこの設定の後ろへと付加され、最終的なendpointとなります。
今回は、
- 名前:[CS_api_base]
- 通常環境URL:[https://api.cloudsign.jp]
- Sand box環境URL:[https://api-sandbox.cloudsign.jp]
と設定して完了を選択しましょう。

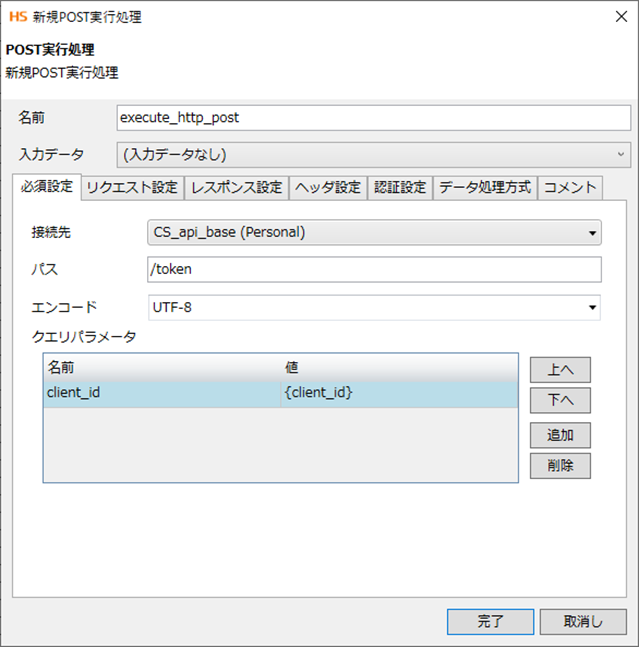
次にパスを設定します。
今回利用するAPIの最終的なendpointは[https://api-sandbox.cloudsign.jp/token]なので、接続先設定で設定していない残りの
- [/token]
を設定しましょう。
最後にクエリパラメータの追加を選択して、画像のように入力します。
- ※
{client_id}はCloudSignから取得した36桁の文字列を入力してください。

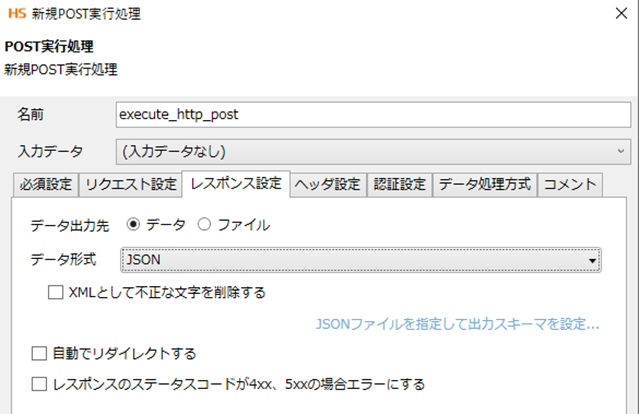
次に、レスポンス設定タブに移動します。ここではレスポンスをどのように扱うかの設定を行います。今回はレスポンスの内容を変数に代入しなければならないので、データ出力先を[データ]に、データ形式は[json]を選択します。

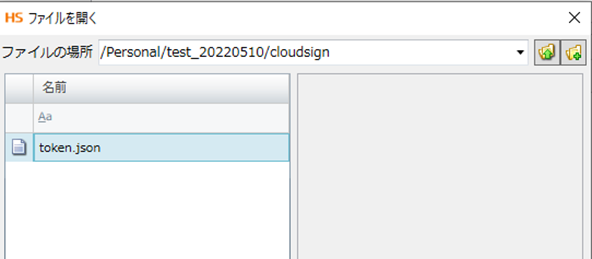
Jsonを選択すると、青字で出現するスキーマ設定へのリンクがあるのでこちらを選択します。最初の作業で作成した[token.json]を選択して開きます。

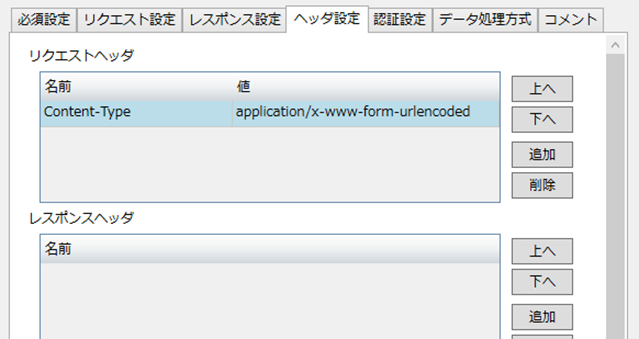
最後にヘッダ設定タブを開いて、リクエストヘッダで[追加]を選択し、[Content-Type]の設定を行います。
- [Content-Type] application/x-www-form-urlencoded

なお、残りの部分はデフォルト設定のままで問題ありません。
上記が完了し次第、[完了]を選択します。
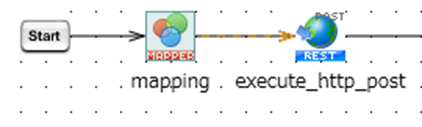
今回、post実行する際のリクエストデータは不要ですが、エラー回避のためにリクエストデータを作成します。右のツールメニューの[変換]>[処理]>[マッピング]をスクリプトにドロップし、作成したpost実行コンポーネントにドロップしてプロセスフローとデータフローを結びます。

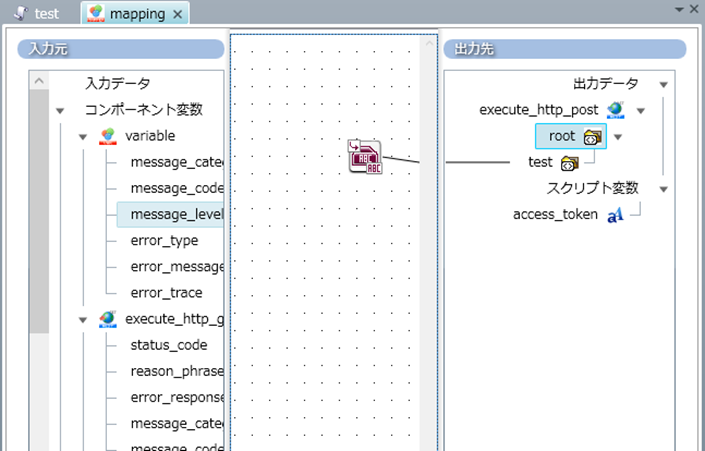
次にmappingをダブルクリックしてマッピングを開きます。右側の出力先にあるpost実行を右クリックしてルートおよび子要素を追加します。追加した要素に適当な値を設定します。

次に右のツールメニューの[基本]>[処理]>[変数代入]をスクリプトにドロップし、先ほど作成したpost実行のアイコンを変数代入(variable)アイコンにドロップしてプロセスフローを結びます。

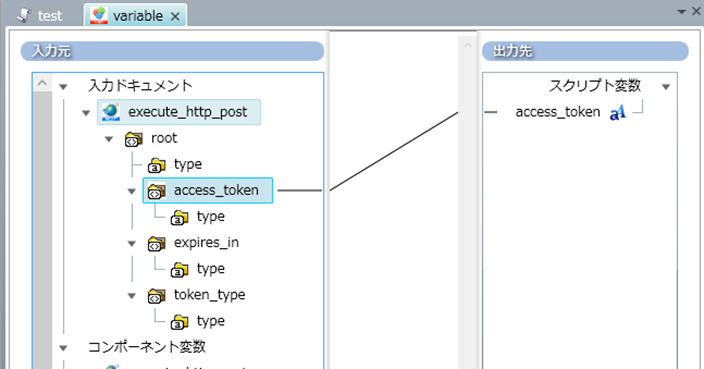
次にvariableをダブルクリックしてマッピングを開きます。
左側の[execute_http_post]>[access_token]を右側の[スクリプト変数]>[access_token]にドロップすると、以下のようにデータフローを作成することができます。

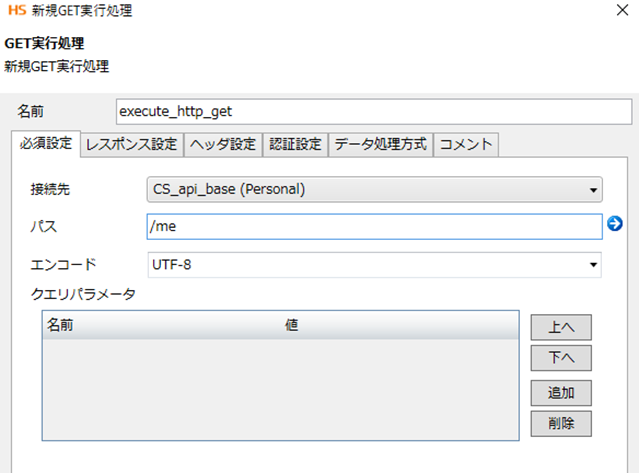
次にAPIを利用する部分を作成します。ツールメニューから[ネットワーク]>[REST]>[GET実行]をスクリプトにドロップします。
馴染みのある画面が表示されるので、以下の画像のようにパスを[/me]に変更して設定します。クエリパラメータは不要です。

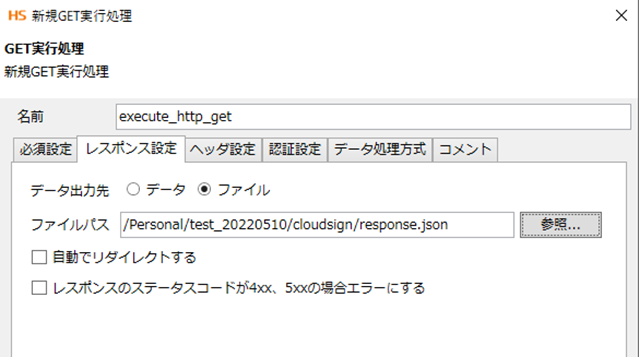
次に[レスポンス設定]タブに移ります。
今回はデータを取得したいだけなので、データ出力先をファイルに設定します。なお、ファイルパスに関しては任意で構いませんが、今回は[/Personal/test_20220510/cloudsign/response.json]としておきます。

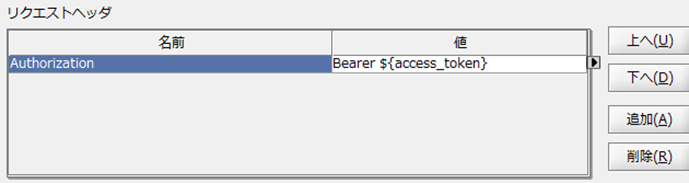
最後にヘッダ設定で先ほど取得したaccess tokenを設定します。
リクエストヘッダの横の追加を選択して、以下のように入力します。
- [Authorization] Bearer ${access_token}

${変数名}を用いることで、変数を値として設定できるようになります。
変数の設定は手打ちでも構いませんが、値入力時に出現する右三角形をクリックすることで簡単に設定することができます。
なお、残りの部分はデフォルト設定のままで問題ありません。
上記が完了し次第[完了]を選択します。
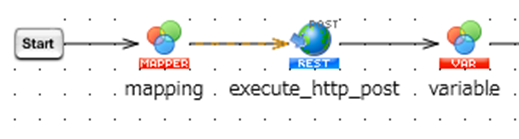
最後に[variable]アイコンを[execute_http_get]にドロップしてプロセスフローを作成、同じように[start]から[execute_http_post]へ、[execute_http_get]から[end]へプロセスフローを作成します。
以上でスクリプトの設定は完了です。
スクリプトの作成と実行
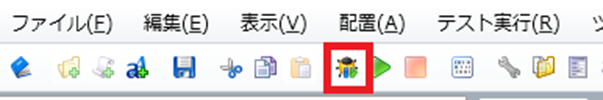
上部のメニューよりテスト実行を行います。


スクリプトが完了したら、HULFT Square内のエクスプローラーを開きファイル出力先に指定したディレクトリを確認してみてください。response.jsonが作成されていて、作成したユーザーの情報が入っていれば成功です。(UTF-8ですので文字化けしている場合はresponse.jsonを右クリックしてローカルにダウンロードし、windowsのnotepadなどで表示してみて下さい)

おわりに
いかがだったでしょうか。
HULFT Squareを利用することで、CloudSignの情報を取得することができました。
今回実施した内容は簡単な接続の確認となりましたが、他ファイルストレージへの電子資料のバックアップや自動送付など、CloudSignの様々な情報はAPIで制御することが可能です。これを機にCloudSignとの連携をHULFT Squareでお試しいただければと思います。
HULFT Square 技術コラム【つないでみた編】一覧
- CloudSignにつないでみた
- freeeにつないでみた
- MoneyForwardにつないでみた
- Smart HRにつないでみた
- Zoho CRM(顧客関係管理システム)につないでみた
- Stripeにつないでみた(Stripeへの接続・顧客アカウントの登録・支払方法の紐づけ)
- KING of TIMEにつないでみた
- Microsoft Teamsにつないでみた【認証編】
- Microsoft Teamsにつないでみた【データ連携編】
- Oktaにつないでみた
- DocuSignにつないでみた
- Sansanにつないでみた
- Alfrescoにつないでみた
- Stripeでの売上請求をHULFT Squareで完結させてみた①(与信確認&売上請求)
- Stripeでの売上請求をHULFT Squareで完結させてみた②(入金情報の確認)
- 活文Contents Lifecycle Managerにつないでみた(DataSpider利用)
- Zuoraにつないでみた ~HULFT Squareでサブスクリプションビジネス~
- Adobe Acrobat Signにつないでみた
- 給与奉行クラウドでの給与計算を自動化してみた
- GMOサインにつないでみた