HTMLビルダー 操作ガイド
HTMLビルダーとは
HTMLビルダーとは、HTMLアダプタにおけるVelocityテンプレートを編集するためのエディタです。
HTMLビルダーは以下の機能を提供しています。
- 変数の参照を、マウス操作でVelocityテンプレートに挿入できます。
- 処理コンポーネントの結果データの参照を、マウス操作でVelocityテンプレートに挿入できます。
- Velocityテンプレート言語(VTL)で定義される繰り返し処理や条件分岐処理の入力支援を行います。
起動方法
HTMLアダプタのアイコンをダブルクリックすると、HTMLビルダー編集画面がタブ画面として起動します。
終了方法
HTMLビルダー編集画面にある「×」ボタンをクリックすると終了します。

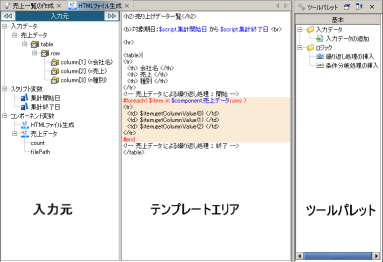
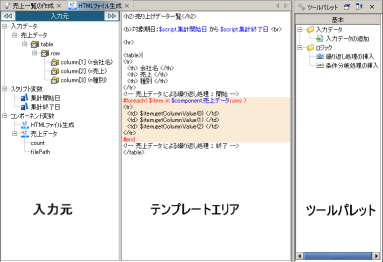
HTMLビルダーの画面構成

- 入力元
入力元のスキーマ、スクリプト変数、コンポーネント変数がツリー表示されます。
- テンプレートエリア
Velocityテンプレートを記述します。
また、変数・入力データの参照、および繰り返し処理・条件分岐処理の構文はカラーリングされて表示されます。
- ツールパレット
「入力データの追加」と「繰り返し処理の挿入」「条件分岐処理の挿入」に関するツールが表示されます。テンプレートエリアにドラッグ&ドロップすることで、それぞれのツールを起動することができます。
開発手順について
HTMLビルダーの開発手順を「HTMLファイル生成処理」を使用した例でご紹介します。
- HTMLファイル生成処理アイコンをキャンバスに配置します。
- アイコンをダブルクリックすると、HTMLビルダー編集画面が開きます。
 「HTMLビルダーの起動と終了」を参照
「HTMLビルダーの起動と終了」を参照
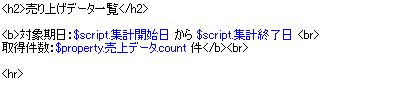
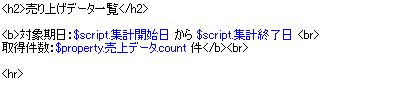
- HTMLビルダー編集画面で、変数の参照をVelocityテンプレートに追加します。
 「変数の使用方法」を参照
「変数の使用方法」を参照

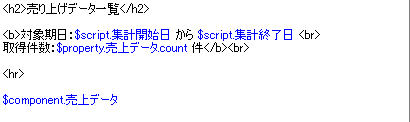
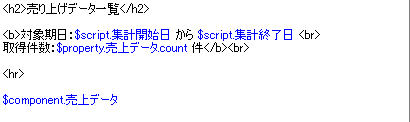
- HTMLビルダー編集画面で、入力データを追加します。
 「入力データの追加・削除」を参照
「入力データの追加・削除」を参照

- スキーマが自動生成されないアダプタの場合にはスキーマを設定します。
 「スキーマ編集」を参照
「スキーマ編集」を参照
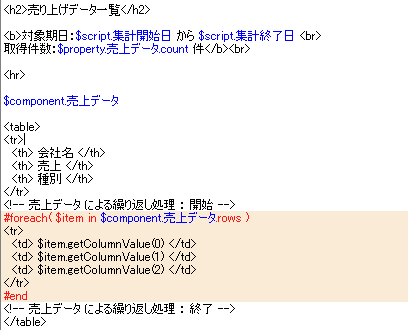
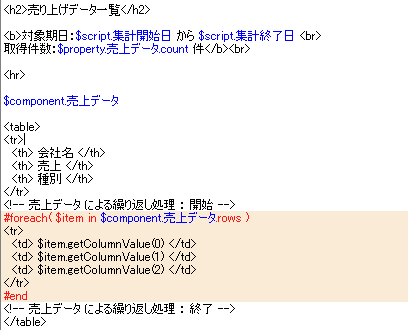
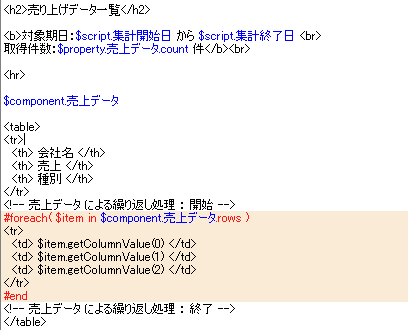
- HTMLビルダー編集画面で、入力データを用いた繰り返し処理をVelocityテンプレートに追加します。
 「入力データを用いた繰り返し処理の挿入」を参照
「入力データを用いた繰り返し処理の挿入」を参照

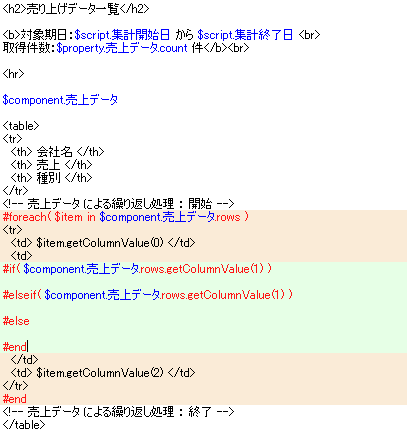
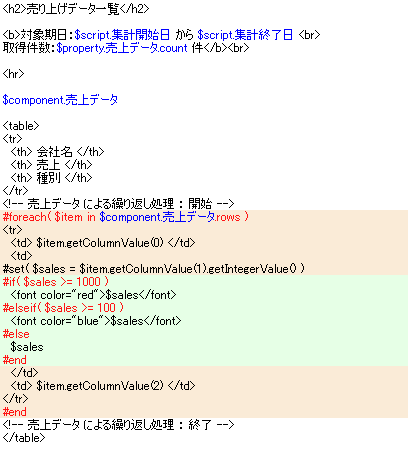
- HTMLビルダー編集画面で、変数や入力データを用いた条件分岐処理をVelocityテンプレートに追加します。
 変数を用いた条件分岐処理:「変数の使用方法」を参照
変数を用いた条件分岐処理:「変数の使用方法」を参照
 入力データを用いた条件分岐処理:「入力データを用いた条件分岐処理の挿入」を参照
入力データを用いた条件分岐処理:「入力データを用いた条件分岐処理の挿入」を参照
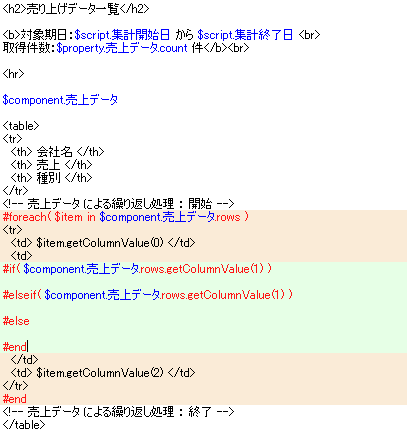
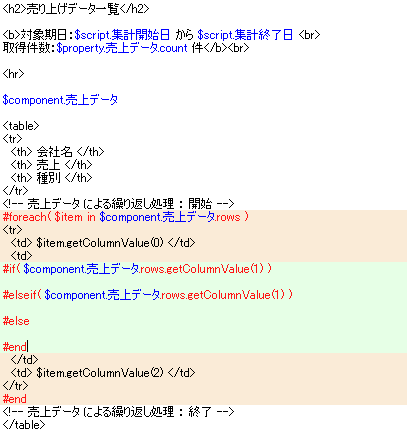
(条件分岐処理の挿入直後)

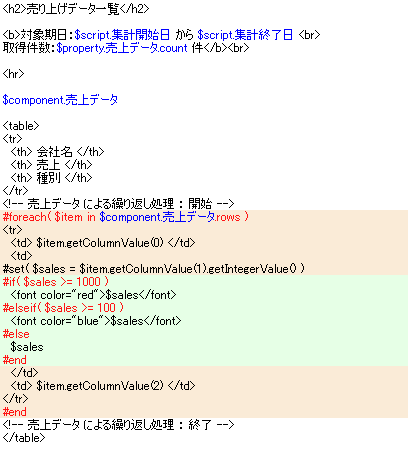
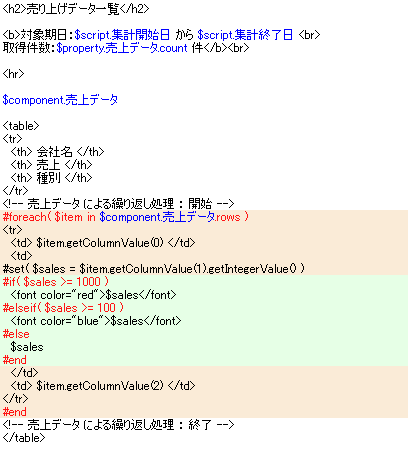
(条件分岐処理の修正後)

- 最後に、HTMLを整えてるなどして完成です。

 「HTMLビルダーの起動と終了」を参照
「HTMLビルダーの起動と終了」を参照 「変数の使用方法」を参照
「変数の使用方法」を参照
 「入力データの追加・削除」を参照
「入力データの追加・削除」を参照
 「スキーマ編集」を参照
「スキーマ編集」を参照 「入力データを用いた繰り返し処理の挿入」を参照
「入力データを用いた繰り返し処理の挿入」を参照
 変数を用いた条件分岐処理:「変数の使用方法」を参照
変数を用いた条件分岐処理:「変数の使用方法」を参照 入力データを用いた条件分岐処理:「入力データを用いた条件分岐処理の挿入」を参照
入力データを用いた条件分岐処理:「入力データを用いた条件分岐処理の挿入」を参照




 「HTMLビルダーの起動と終了」を参照
「HTMLビルダーの起動と終了」を参照 「変数の使用方法」を参照
「変数の使用方法」を参照
 「入力データの追加・削除」を参照
「入力データの追加・削除」を参照
 「スキーマ編集」を参照
「スキーマ編集」を参照 「入力データを用いた繰り返し処理の挿入」を参照
「入力データを用いた繰り返し処理の挿入」を参照
 変数を用いた条件分岐処理:「変数の使用方法」を参照
変数を用いた条件分岐処理:「変数の使用方法」を参照 入力データを用いた条件分岐処理:「入力データを用いた条件分岐処理の挿入」を参照
入力データを用いた条件分岐処理:「入力データを用いた条件分岐処理の挿入」を参照