選択後、[フォームプレビュー]ボタンを押下することで、指定したタスク画面のプレビュー画面が表示されます。
データ項目を選択し、マウスでドラッグ&ドロップすることにより、配置場所を変更することができます。
 必須設定になっているデータ項目には、「*」が表示されます。
必須設定になっているデータ項目には、「*」が表示されます。 [件名]は配置場所を変更することができません。
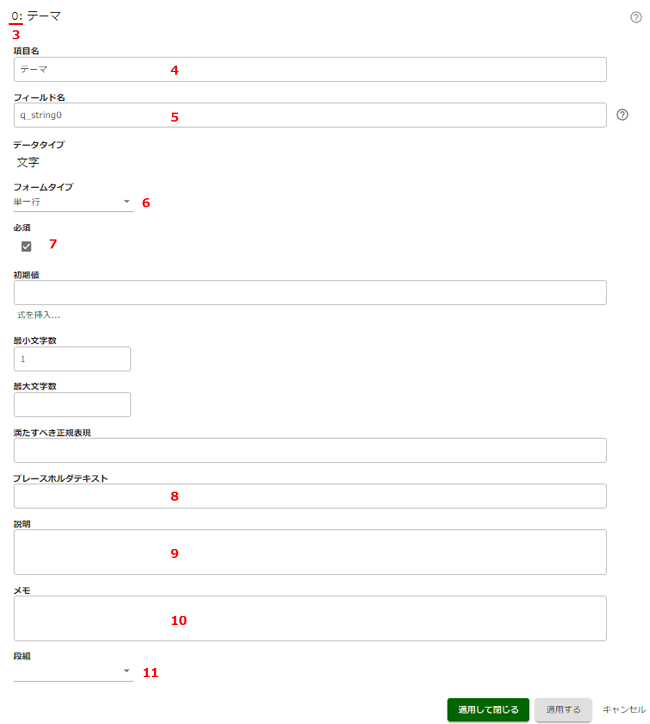
[件名]は配置場所を変更することができません。
データ項目番号は「0」から開始され、データ項目を追加した順番で番号が採番されます。
データ項目の表示順序を変更または削除してもその番号は変わりません。
 各種イベントおよびサービスタスクなどでデータ項目を特定するために使用される、使用頻度の高い項目の識別番号です。
各種イベントおよびサービスタスクなどでデータ項目を特定するために使用される、使用頻度の高い項目の識別番号です。
タスク処理画面では、データ入力項目の名称として表示されます。
テーブル型の場合は、テーブル(表)形式のデータ列に対する表示項目名となります。
 256文字以下で入力してください。
256文字以下で入力してください。 [件名]は名称を変更することはできません。
[件名]は名称を変更することはできません。
入力したフィールド名は、データ項目番号を使用した変数名の代わりとなるデータ項目の別名であり、タスク処理画面には表示されません。
 各種イベントおよびサービスタスクなどでデータ項目を特定するために使用されます。
各種イベントおよびサービスタスクなどでデータ項目を特定するために使用されます。 「q_」で始まる64文字以内で入力してください。
「q_」で始まる64文字以内で入力してください。 数字、アルファベットおよびアンダーバー「_」が使用できます。
数字、アルファベットおよびアンダーバー「_」が使用できます。 アプリ内で一意なフィールド名を付けてください。
アプリ内で一意なフィールド名を付けてください。 大文字小文字を区別します。
大文字小文字を区別します。
以下のデータタイプにフォームタイプ(データサブタイプ)が用意されています。
- 文字型: 単一行、複数行
- 選択型: ラジオボタン、セレクトボックス、チェックボックス、検索セレクトボックス
- 日付型: 年月日、年月、月日、年
- ユーザ型: セレクトボックス、検索セレクトボックス
 データタイプに関する詳細は、「データタイプ詳細」を参照してください。
データタイプに関する詳細は、「データタイプ詳細」を参照してください。
 必須設定で値が未入力または未選択の場合は、タスク処理画面の処理終了時にエラーとなります。
必須設定で値が未入力または未選択の場合は、タスク処理画面の処理終了時にエラーとなります。 [件名]およびガイドパネル型の場合は、使用不可となります。
[件名]およびガイドパネル型の場合は、使用不可となります。
プレースホルダテキストとは、テキストボックスに何も入力されていないときに薄い色で表示されるテキストです。
 文字型のデータタイプにのみ使用可能です。
文字型のデータタイプにのみ使用可能です。
入力した説明は、タスク処理画面にて、データ項目の入力または選択フィールドの下に表示されます。
また、HTMLやJavaScriptを記述することができ、説明文を装飾したり、入力値チェックを実装することができます。
 JavaScriptの使用およびその動作に関する保証はしておりません(HTMLも同様)。
JavaScriptの使用およびその動作に関する保証はしておりません(HTMLも同様)。使用する場合は、必ず本番環境と同条件のテスト環境であらかじめ動作確認を行ってください。
 JavaScriptの使用方法に関する詳細は、「JavaScriptを使用したデータ項目の操作」を参照してください。
JavaScriptの使用方法に関する詳細は、「JavaScriptを使用したデータ項目の操作」を参照してください。HTMLを使用した設定を行った場合のタスク処理画面の表示例

上記の設定例では、[説明]に以下のHTMLを記述しています。
入力形式 : yyyy-mm-dd<br>
<font size="2" color="red"><b>稼働日(土日・祝日以外)</b>を指定してください!</font>
入力したメモは、タスク処理画面には表示されません。
 [件名]はメモを入力することはできません。
[件名]はメモを入力することはできません。
「1」、「2」、「4」段から選択することができます。
 上の画像では、[評価]と[審査]のデータ項目が「2」段の段組に設定されています。
上の画像では、[評価]と[審査]のデータ項目が「2」段の段組に設定されています。 テーブル型の場合は、使用不可となります。
テーブル型の場合は、使用不可となります。
 アプリ管理権限を持つユーザが対象です。
アプリ管理権限を持つユーザが対象です。





 を押下します。
を押下します。