設定されているデータ項目を読み込み、シンプルなHTMLレイアウトを出力します。
 HTMLの記載ルールに関する詳細は、こちらを参照してください。
HTMLの記載ルールに関する詳細は、こちらを参照してください。 すべてのHTML構文が有効ではありません。
すべてのHTML構文が有効ではありません。 本機能は、HTMLを作成・編集できるユーザを対象とした高度な機能です。
本機能は、HTMLを作成・編集できるユーザを対象とした高度な機能です。 ExcelやWordで生成したHTMLでは、URLリンクなどの編集が必要な場合があります。
ExcelやWordで生成したHTMLでは、URLリンクなどの編集が必要な場合があります。| データ項目 |
データ項目を設定し、プロセスを通じてやりとりされるデータ項目を定義します。 データ項目ごとに、[名称]・[データタイプ]・[入力条件]などを設定します。 |
|---|---|
| データタイプ詳細 | データ項目の各データタイプに関するプロパティを説明します。 |
| JavaScriptを使用した データ項目の操作 |
JavaScriptを使用して、タスク処理時にデータ項目のデータを取得・編集・設定を行う方法を紹介します。 JavaScriptは、データ項目設定画面の[説明]プロパティまたは[高度なレイアウト]画面にて記述することができます。 |
| 高度なレイアウト | オリジナルで作成したHTMLファイルを使用して、タスク処理画面のレイアウトをカスタマイズします。 |

| 項目名 | 必須 | 説明 |
|---|---|---|
| 高度なレイアウト | - |
高度なレイアウト画面で、[高度なレイアウトを利用する]にチェックを入れ、編集を開始します。 設定されているデータ項目を読み込み、シンプルなHTMLレイアウトを出力します。 |
| HTML入力フィールド | - |
タスク処理画面として表示する画面レイアウトをHTMLで入力します。 HTMLの記載ルールに関する詳細は、こちらを参照してください。 HTMLの記載ルールに関する詳細は、こちらを参照してください。 |
| 表示 (HTML5版) |
表示 (Flash版) |
操作メニュー | 説明 |
|---|---|---|---|
 |
 |
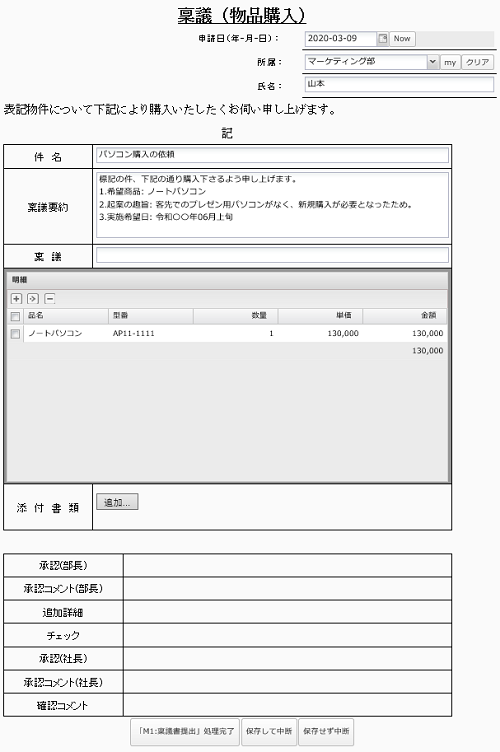
[フォームプレビュー]ボタン |
選択したタスクのタスク処理画面に表示されるデータ項目やレイアウトをプレビュー画面で確認することができます。 タスクの選択リストから確認したいタスクを選択し、[フォームプレビュー]ボタンを押下します。  プレビューする際には、「データ編集許可」の設定が完了していることを確認してください。 プレビューする際には、「データ編集許可」の設定が完了していることを確認してください。 レイアウトによっては、正確にタスク処理時のレイアウトを再現することができない場合があります。 レイアウトによっては、正確にタスク処理時のレイアウトを再現することができない場合があります。[プロセスのデバッグ実行]を行い、レイアウトを確認することをお勧めします。 |
| - |  |
[デフォルトレイアウトを取得]ボタン | 設定されているデータ項目を読み込み、シンプルなHTMLレイアウトを出力します。 |
| - |  |
[高度なレイアウトを削除]ボタン | 入力したレイアウトをすべて削除します。 |
 |
 |
[適用して閉じる]ボタン [戻る]ボタン |
現在行っている編集を適用し、編集ダイアログを閉じます。 |
 |
- | [キャンセル]ボタン | 現在行っている編集をキャンセルし、編集ダイアログを閉じます。 |
| HTMLタグ | 説明 |
|---|---|
| <header>...</header> |
 <header>タグに記載されたソースは挿入対象となりません。 <header>タグに記載されたソースは挿入対象となりません。
|
| <body>...</body> |
タスク処理画面のコンテンツ(メインエリアの表示内容)として挿入されます。 <body>...</body>内には、任意の要素を記述することができます。 |
| <style>...</style> |
タスク処理画面のスタイルとして挿入されます。 type属性が"text/css"の場合も挿入の対象となります (<style type="test/css">)。  アプリケーション既定のスタイルも有効ですので、スタイルの適用優先順位によっては、意図するスタイルが反映されない場合があります。 アプリケーション既定のスタイルも有効ですので、スタイルの適用優先順位によっては、意図するスタイルが反映されない場合があります。
|
| <div id="data-XX"></div> |
左記のフォーマットの<div>タグで囲まれた場所に、データ項目が挿入されます。 id要素の値は、[data-<データ項目番号>]の形式で入力してください。
|
 データ項目の挿入方法に関する詳細は、こちらを参照してください。
データ項目の挿入方法に関する詳細は、こちらを参照してください。
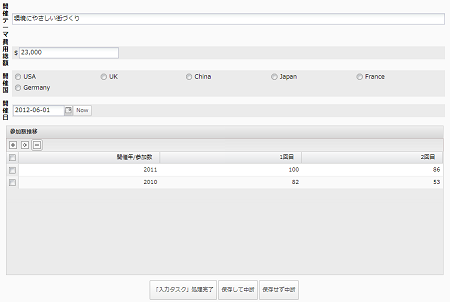
| 高度なレイアウト画面 | タスク処理時の表示例 | |||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 挿入前 |
<html> <head> </head> <body> <table class="form" style="width: 100%;"> <tbody> <tr class="form-row"><th class="vertical-header">開催テーマ</th><td colspan="2">環境にやさしい街づくり</td></tr> <tr class="form-row"><th class="vertical-header">費用総額</th><td colspan="2">$ 23,000</td></tr> <tr class="form-row"><th class="vertical-header">開催国</th><td colspan="2">□ USA □ UK □ China □ Japan □ France □ Germany </td></tr> <tr class="form-row"><th class="vertical-header">開催日</th><td colspan="2">2012-06-01</td></tr> <tr class="form-row"><th>開催年/参加数</th><td>1日目</td><td>2日目</td></tr> <tr class="form-row"><th>2011</th><td>100</td><td>86</td></tr> <tr class="form-row"><th>2010</th><td>82</td><td>53</td></tr> </tbody> </table> </body> </html>
|

|
||||||||||||||||||
| 挿入後 |
<html> <head> </head> <body> <table class="form" style="width: 100%;"> <tbody> <tr class="form-row"><th class="vertical-header">開催テーマ</th><td colspan="2"><div id="data-0"></div></td></tr> <tr class="form-row"><th class="vertical-header">費用総額</th><td colspan="2"><div id="data-1"></div></td></tr> <tr class="form-row"><th class="vertical-header">開催国</th><td colspan="2"><div id="data-2"></div></td></tr> <tr class="form-row"><th class="vertical-header">開催日</th><td colspan="2"><div id="data-3"></div></td></tr> <tr class="form-row"><td colspan="3"><div id="data-4"></div></td></tr> </tbody> </table> </body> </html>
|

|