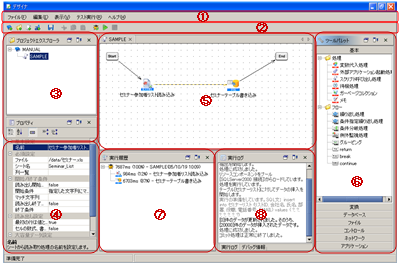
デザイナの基本操作を行うための各種メニューが設定されています。各メニューの詳細については、「メニュー」を参照してください。

プロジェクトやスクリプト、フォルダ等の作成、スクリプトを実行するアイコンが用意されています。
ツールバーにある各アイコンの詳細については、「ツールバー」を参照してください。

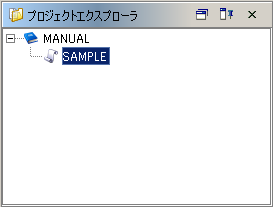
プロジェクトの登録やスクリプトのプロパティ設定、スクリプト変数の登録などを行うことができます。
各設定の詳細については、「プロジェクトエクスプローラ」を参照してください。

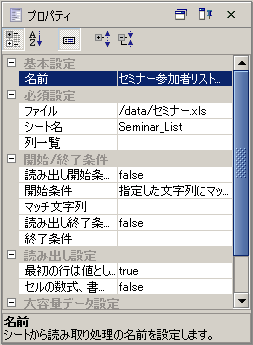
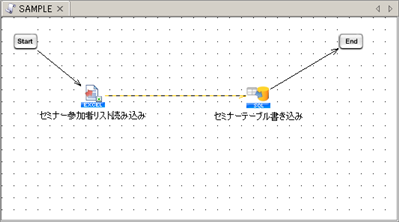
スクリプトキャンバス上に作成される各種コンポーネントアイコンの設定を行うことができます。
スクリプトキャンバス上のアイコンをシングルクリックした際に、設定可能な情報が表示されます。
コンポーネントによっては、アイコンをダブルクリックする事で設定プロパティが表示される場合もあります。

各種コンポーネントアイコンをスクリプトキャンバス上にドラックアンドドロップし、アイコン同士のドラックアンドドロップでフローを作成することができます。
スクリプトの作成方法については、「スクリプトの作成と実行」を参照してください。

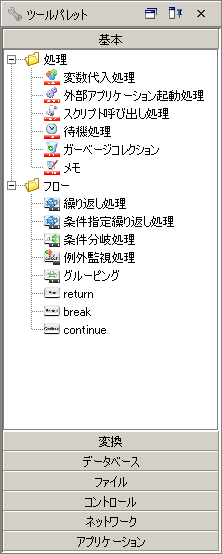
スクリプトキャンバスでフロー作成に必要な各種コンポーネントアイコンが登録されています。このツールパレットには、基本処理やフローの作成に必要なアイコンだけでなく、各種アダプタごとのアイコンが登録されています。
必要な処理を実行したい場合は、対象となるカテゴリフォルダ(「変換」「データベース」など)をクリックし、展開されたフォルダ内の各種処理から、スクリプトで実行したい処理ごとのコンポーネントアイコンを、スクリプトキャンバスにドラックアンドドロップしてください。

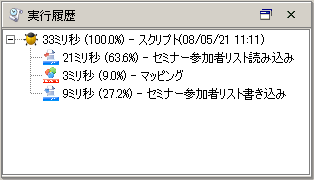
デバッグモードでスクリプトを実行した際に、スクリプト全体の処理時間とアイコンごとの処理時間、そして処理の割合をパーセンテージで表示します。
表示内容の詳細については、「実行履歴」を参照してください。

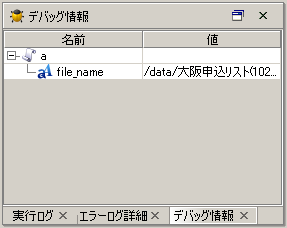
デバッグモードでスクリプトを実行した際に、スクリプト内のスクリプト変数の値を表示します。

デバッグモードでスクリプトを実行した際に、実行ログを表示します。

デバッグモードでスクリプトを実行した際に、エラーの詳細を表示します。


 パーマネント領域の設定方法については、「
パーマネント領域の設定方法については、「