【公式】HULFT IoT EdgeStreaming Mapperリファレンス_2022年4月1日_第2版発行
デザイナ画面について
デザイナ画面は、EdgeStreaming Studioのデザイナをクリックすることで起動します。
デザイナ画面
EdgeStreaming Studioのデザイナ画面の構成について説明します。

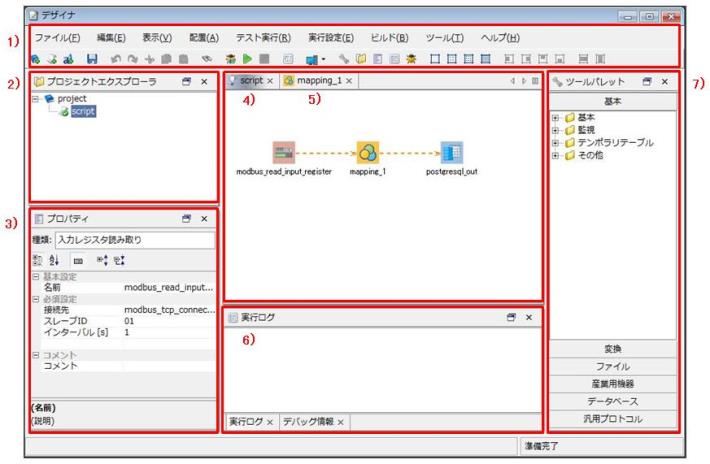
図1.1 デザイナ画面
1) メニュー
デザイナの基本操作を行うための各種メニューおよびメニューに対応したツールバーが設定されています。
2) プロジェクトエクスプローラ
以下の操作を行うことができます。
-
プロジェクトの作成
-
スクリプトの作成
-
スクリプトの実行
3) プロパティ
スクリプトキャンバス上に作成したアイコンの設定を変更できます。
4) スクリプトキャンバス
アダプタやMapperのアイコンをスクリプトキャンバス上に配置し、アイコン同士をドラッグ&ドロップで繋ぐことでフローが作成できます。
アイコンについての詳細は、「アダプタリファレンス」の「コンポーネントアイコンの種類」を参照してください。
5) マッピングキャンバス
スクリプトキャンバス上に作成したMapperの設定ができます。
Mapperの設定はMapper専用のGUIツールである、Mapperエディタを使用します。
Mapperエディタの詳細は「Mapperエディタ」を参照してください。
6) 実行ログ
EdgeStreaming Studioでスクリプトを実行した場合に、実行ログが表示されます。
エラーがあった場合は、実行ログおよびCLI画面にエラーコードが出力されます。
エラーコードの内容と対処についての詳細は、「ファーストステップガイド」を参照してください。
デバッグ情報には、デバッグモードでスクリプトを実行した場合に、スクリプト内のスクリプト変数の値が表示されます。
7) ツールパレット
スクリプトキャンバス上でフローを作成するためのアダプタが登録されています。
アダプタについての詳細は、「アダプタリファレンス」の「コンポーネントの種類」を参照してください。
マッピングキャンバスを表示しているときは、Mapperロジックを選択できます。
Mapperロジックの種類については、「Mapperロジックの種類」を参照してください。
右クリックメニュー
アイコン上で右クリックした場合に表示されるメニューを説明します。
|
項目名 |
説明 |
|
|---|---|---|
|
切り取り |
選択したアイコンを切り取ります。 |
|
|
コピー |
選択したアイコンをコピーします。 |
|
|
削除 |
選択したアイコンを削除します。 |
|
|
配置 |
左揃え |
選択したアイコンを左揃えします。 |
|
右揃え |
選択したアイコンを右揃えします。 |
|
|
上揃え |
選択したアイコンを上揃えします。 |
|
|
下揃え |
選択したアイコンを下揃えします。 |
|
|
左右に整列 |
選択されたアイコンを左右均等の幅に配置します。 |
|
|
上下に整列 |
選択されたアイコンを上下均等の幅に配置します。 |
|
|
グローバルスキーマ |
入力スキーマを登録 |
選択したアイコンの入力スキーマをグローバルスキーマとして登録します。 |
|
出力スキーマを登録 |
選択したアイコンの出力スキーマをグローバルスキーマとして登録します。 |
|
|
プロパティ |
選択したアイコンのプロパティ画面を開きます。 |
|
|
フォント色の設定(*1) |
メモのフォントの色を設定します。 |
|
|
背景色の設定(*1) |
メモの背景色を設定します。 |
|
|
*1 |
: |
メモ上で右クリックした場合のみ表示されます。 |
【公式】HULFT IoT EdgeStreaming Mapperリファレンス_2022年4月1日_第2版発行