【公式】HULFT IoT EdgeStreaming アダプタリファレンス_2021年7月1日_初版発行
デザイナ画面について
デザイナ画面は、EdgeStreaming Studioの[デザイナ]をダブルクリックして起動します。
デザイナ画面
EdgeStreaming Studioのデザイナ画面の構成について説明します。

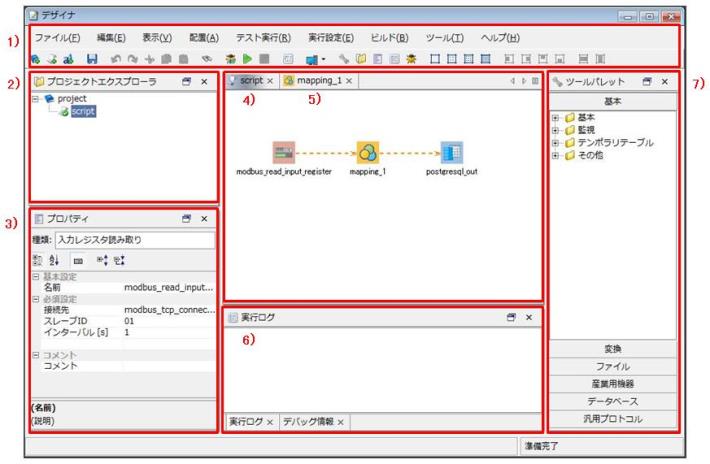
図1.1 デザイナ画面
1) メニュー
デザイナの基本操作を行うための各種メニューおよびメニューに対応したツールバーが設定されています。
2) プロジェクトエクスプローラ
以下の操作を行うことができます。
-
プロジェクトの作成
-
スクリプトの作成
-
スクリプトの実行
3) プロパティ
スクリプトキャンバス上に作成したアイコンの設定を変更できます。
4) スクリプトキャンバス
コンポーネントやMapperのコンポーネントアイコンをスクリプトキャンバス上に配置し、コンポーネントアイコン同士をドラッグ&ドロップでつなぐことでフローが作成できます。
コンポーネントアイコンについての詳細は「コンポーネントアイコンの種類」を参照してください。
6) 実行ログ
EdgeStreaming Studioでスクリプトを実行した場合に、実行ログが表示されます。
エラーがあった場合は、実行ログおよびCLI画面にエラーコードが出力されます。
エラーコードの内容と対処についての詳細は、「ファーストステップガイド」を参照してください。
デバッグ情報には、デバッグモードでスクリプトを実行した場合に、スクリプト内のスクリプト変数の値が表示されます。
右クリックメニュー
コンポーネントアイコン上で右クリックした場合に表示されるメニューを説明します。
|
項目名 |
説明 |
|
|---|---|---|
|
切り取り |
選択したコンポーネントアイコンを切り取ります。 |
|
|
コピー |
選択したコンポーネントアイコンをコピーします。 |
|
|
削除 |
選択したコンポーネントアイコンを削除します。 |
|
|
配置 |
左揃え |
選択したコンポーネントアイコンを左揃えします。 左揃えを行うと、スクリプトキャンバス上の選択されたすべてのコンポーネントアイコンのX座標が、選択されたコンポーネントアイコンの中で最も左にあるコンポーネントアイコンと同じ位置になります。 |
|
右揃え |
選択したコンポーネントアイコンを右揃えします。 右揃えを行うと、スクリプトキャンバス上の選択されたすべてのコンポーネントアイコンのX座標が、選択されたコンポーネントアイコンの中で最も右にあるコンポーネントアイコンと同じ位置になります。 |
|
|
上揃え |
選択したコンポーネントアイコンを上揃えします。 上揃えを行うと、スクリプトキャンバス上の選択されたすべてのコンポーネントアイコンのY座標が、選択されたコンポーネントアイコンの中で最も上にあるコンポーネントアイコンと同じ位置になります。 |
|
|
下揃え |
選択したコンポーネントアイコンを下揃えします。 下揃えを行うと、スクリプトキャンバス上の選択されたすべてのコンポーネントアイコンのY座標が、選択されたコンポーネントアイコンの中で最も下にあるコンポーネントアイコンと同じ位置になります。 |
|
|
左右に整列 |
選択されたコンポーネントアイコンを左右均等の幅に配置します。 |
|
|
上下に整列 |
選択されたコンポーネントアイコンを上下均等の幅に配置します。 |
|
|
グローバルスキーマ |
入力スキーマを登録 |
選択したコンポーネントアイコンの入力スキーマをグローバルスキーマとして登録します。 |
|
出力スキーマを登録 |
選択したコンポーネントアイコンの出力スキーマをグローバルスキーマとして登録します。 |
|
|
プロパティ |
選択したコンポーネントアイコンのプロパティ画面を開きます。 |
|
|
フォント色の設定(*1) |
メモのフォントの色を設定します。 |
|
|
背景色の設定(*1) |
メモの背景色を設定します。 |
|
|
*1 |
: |
メモ上で右クリックした場合のみ表示されます。 |
【公式】HULFT IoT EdgeStreaming アダプタリファレンス_2021年7月1日_初版発行