スクリプト作成のための基礎知識
スクリプトは、デザイナで作成します。デザイナの画面構成は以下のとおりです。詳細は「HULFT Script ヘルプ」の「サービスの基礎知識」を参照してください。
デザイナの画面構成

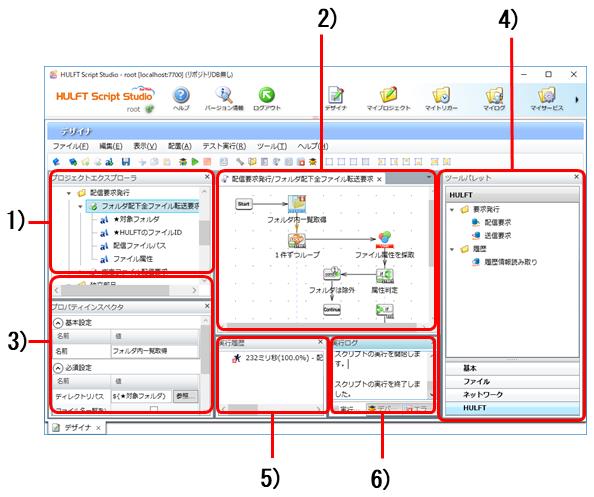
図3.2 HULFT Script Studioのデザイナ
1) プロジェクトエクスプローラ
作成したプロジェクト、スクリプト、およびスクリプトで使用されるスクリプト変数がツリー構造で表示されます。
2) スクリプトキャンバス
プロジェクトエクスプローラで選択しているスクリプトのフローが表示されます。
スクリプトのフローは、Startのコンポーネントアイコンから始まり、各種コンポーネントアイコンを経て、Endのコンポーネントアイコンまたはbreakのコンポーネントアイコンで終わります。
コンポーネントアイコンをマウスでドラッグし、次のコンポーネントアイコンにドロップすることによって、フローを作成します。
3) プロパティインスペクタ
スクリプトキャンバスで選択しているコンポーネントアイコンの設定項目が表示されます。
必要に応じて設定項目を変更します。
4) ツールパレット
フローを作成するにあたり必要な各種コンポーネントアイコンが登録されています。
コンポーネントアイコンをスクリプトキャンバスに追加するには、ツールパレットに表示されているコンポーネントアイコンをマウスでドラッグし、スクリプトキャンバスでドロップします。
5) 実行履歴
スクリプトをテスト実行すると、コンポーネントアイコンごとの処理時間と処理の割合が表示されます。
6) 実行ログ
スクリプトの実行結果が表示されます。
スクリプトをサービスとして登録する前に、スクリプトをデザイナ上で実行し、実行結果を確認できます。
デザイナでのスクリプト作成の主な流れ
デザイナでのスクリプト作成の主な流れは以下のとおりです。
1. プロジェクトとスクリプトを作成または開く
ファイル-新規作成-プロジェクトをクリック、またはファイル-プロジェクトを開くをクリックします。
2. スクリプトキャンバスでフローを作成
ツールパレットから必要なコンポーネントアイコンをスクリプトキャンバスまでドラッグアンドドロップで取り込みます。コンポーネントアイコン間をドラッグアンドドロップしてつなぎ、フローを作成します。
3. スクリプトを実行して、動作確認
スクリプトの実行ボタンをクリックします。実行履歴や実行ログを確認します。