表示された画面の左フレームにあるリンク「在庫リスト一覧(色別)」を押下します。


 シナリオ一覧に戻る
シナリオ一覧に戻る

 実行結果のイメージについては、以下を参照してください。
実行結果のイメージについては、以下を参照してください。


| 名前 | 説明 | ツールパレット上の場所 |
|---|---|---|
| HTMLデータ生成処理 | Velocityを用いてメモリ上にHTMLデータを生成します。 | 「ファイル」-「HTML」-「HTMLデータ生成」 |
 HTMLビルダーの詳細については、「HTMLビルダー」を参照してください。
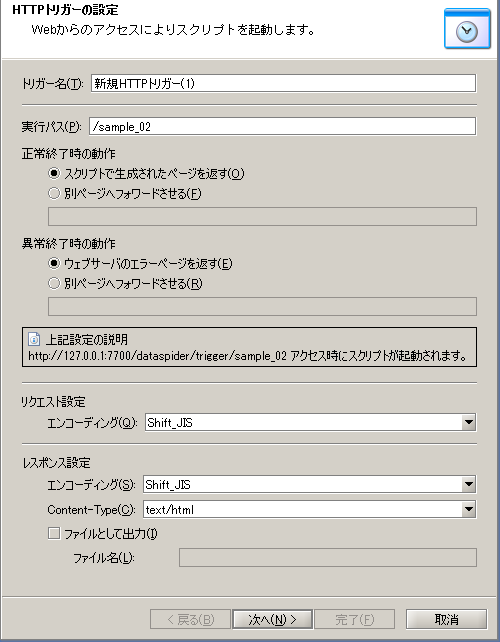
HTMLビルダーの詳細については、「HTMLビルダー」を参照してください。 HTTPトリガーの詳細については、「HTTPトリガー」を参照してください。
HTTPトリガーの詳細については、「HTTPトリガー」を参照してください。| サンプルプロジェクトファイル名 | rl_reference_041-043.zip |
|---|
 本シナリオに該当するスクリプトは、「rl_reference_041-043プロジェクト」のスクリプト「rl_reference_042」です 。
本シナリオに該当するスクリプトは、「rl_reference_041-043プロジェクト」のスクリプト「rl_reference_042」です 。
 グローバルリソースの設定方法については、「グローバルリソースのプロパティ」を参照してください。
グローバルリソースの設定方法については、「グローバルリソースのプロパティ」を参照してください。

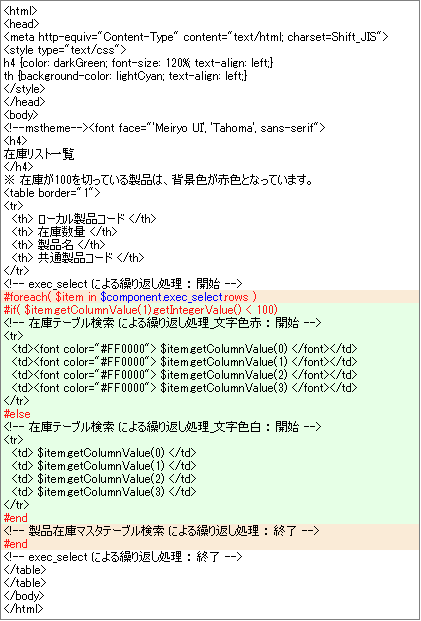
 処理のポイント 処理のポイント
|

 処理のポイント 処理のポイント
|
| <a href="http://<DataSpiderServer稼働OSのホスト名またはIPアドレス>:<ポート番号>/dataspider/trigger/sample_02" target="contents">在庫リスト一覧(色別)</a> |
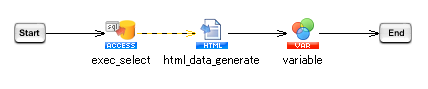
 プロセスフローおよびデータフローは、「サンプルプロジェクトの説明」のスクリプト画像を参照して適宜設定してください。
プロセスフローおよびデータフローは、「サンプルプロジェクトの説明」のスクリプト画像を参照して適宜設定してください。
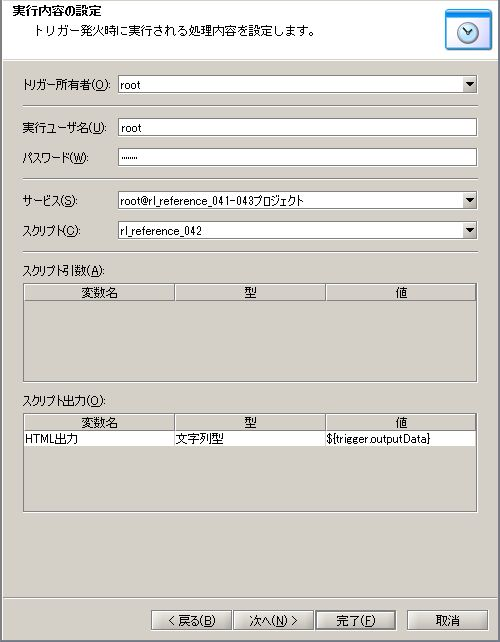
| 変数名 | 変数型 | 初期値 | スクリプト出力変数として使用する |
|---|---|---|---|
| HTML出力 | 文字列型 | チェックを入れる |

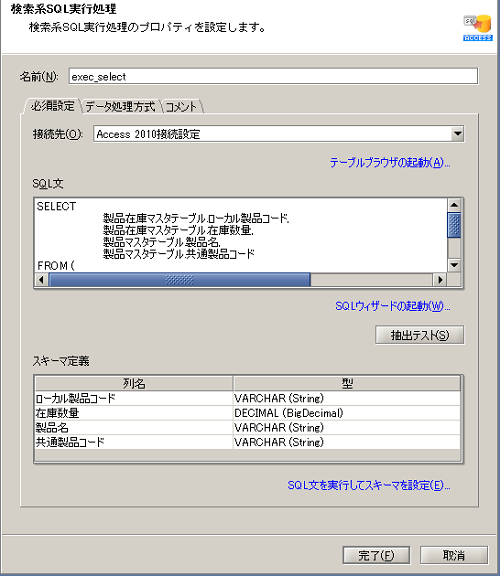
 [SQL文]は以下のように設定しています。
[SQL文]は以下のように設定しています。
|
SELECT 製品在庫マスタテーブル.ローカル製品コード, 製品在庫マスタテーブル.在庫数量, 製品マスタテーブル.製品名, 製品マスタテーブル.共通製品コード FROM ( 製品在庫マスタテーブル INNER JOIN 製品マスタテーブル ON 製品在庫マスタテーブル.ローカル製品コード = 製品マスタテーブル.ローカル製品コード ) ORDER BY 製品在庫マスタテーブル.在庫数量 |

 処理のポイント 処理のポイント
|

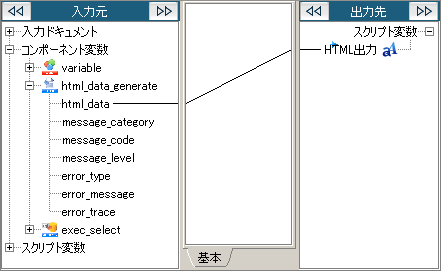
 HTMLデータ生成処理のコンポーネント変数「html_data」には、生成したHTMLデータが格納されます。
HTMLデータ生成処理のコンポーネント変数「html_data」には、生成したHTMLデータが格納されます。