Official | HULFT IoT EdgeStreaming Mapper Reference First Edition: July 1, 2021
Designer screen
To open the Designer screen, click Designer in EdgeStreaming Studio.
Designer screen
This section explains the structure of the Designer screen of EdgeStreaming Studio.

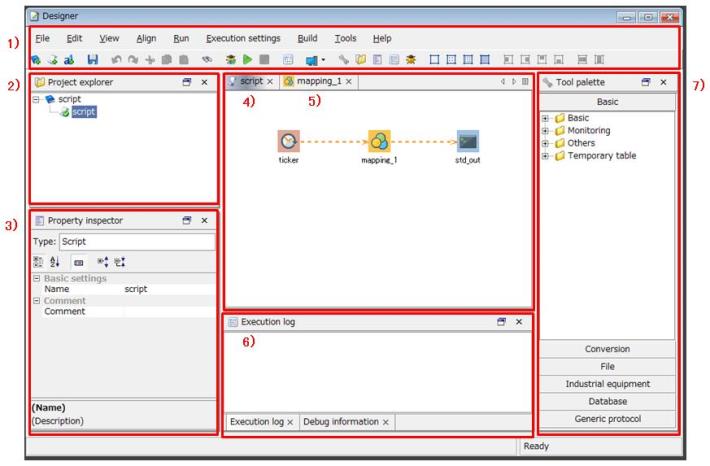
Figure 1.1 Designer Screen
1) Menu
The menu items to handle the basic actions of Designer and the toolbar for these menu items are ready.
2) Project explorer
The following actions are available:
-
Creating projects
-
Creating scripts
-
Executing scripts
3) Property inspector
You can change the settings of icons that you created on the script canvas.
4) Script canvas
You can create a flow by placing adapter icons and Mapper icons on the script canvas and dragging and dropping them to connect them to each other.
For details about icons, refer to Types of component icons in Adapter Reference.
5) Mapping canvas
You can configure the Mappers that you created on the script canvas.
To configure Mappers, use the Mapper-dedicated GUI tool Mapper editor.
For details about Mapper editor, refer to Mapper editor.
6) Execution log
An execution log is output when you execute a script on EdgeStreaming Studio.
When an error occurs, the error code is output to the Execution log and the CLI screen.
For details about the descriptions and measures for error codes, refer to First Step Guide.
When you execute the script in debug mode, the values of the script variables within the script are output to Debug information.
7) Tool palette
Adapters to create flows on the script canvas are registered to the tool palette.
For details about adapters, refer to Types of components in Adapter Reference.
When the mapping canvas is displayed, you can select Mapper logic.
For the types of Mapper logic, refer to Types of Mapper logic.
Right-click menu
This section describes the menu that is displayed when you right-click an icon.
|
Item Name |
Description |
|
|---|---|---|
|
Cut |
This item cuts the selected icons. |
|
|
Copy |
This item copies the selected icons. |
|
|
Delete |
This item deletes the selected icons. |
|
|
Align |
Align left |
This item aligns the selected icons to the left. |
|
Align right |
This item aligns the selected icons to the right. |
|
|
Align top |
This item aligns the selected icons to the top. |
|
|
Align bottom |
This item aligns the selected icons to the bottom. |
|
|
Align horizontally |
This item horizontally aligns the selected icons at equal intervals. |
|
|
Align vertically |
This item vertically aligns the selected icons at equal intervals. |
|
|
Global schema |
Register input schema |
This item registers the input schema of the selected icon as a global schema. |
|
Register output schema |
This item registers the output schema of the selected icon as a global schema. |
|
|
Properties |
This item opens the property screen of the selected icon. |
|
|
Set font color (*1) |
This item sets the font color for memos. |
|
|
Set background color (*1) |
This item sets the background color for memos. |
|
|
*1 |
: |
These items are displayed only when you right-click a memo. |
Official | HULFT IoT EdgeStreaming Mapper Reference First Edition: July 1, 2021