 For more details on DataSpider Studio, refer to here.
For more details on DataSpider Studio, refer to here. For more details on DataSpider Studio, refer to here.
For more details on DataSpider Studio, refer to here.
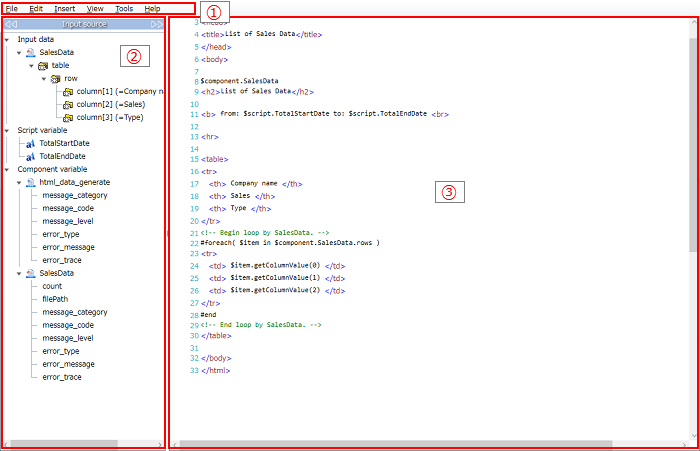
| Numbering in the figure | Name | Description | Remarks |
|---|---|---|---|
| (1) | Menu | Various menus for operating HTML Builder are displayed. | |
| (2) | Input source | Schema of input data, script variable, component variable are shown. |
|
| (3) | Template area | Describe Velocity template. Tags and comments are displayed with color. |
| Item name | Description | Remarks |
|---|---|---|
| Exit | Exit from HTML Builder and returns to property settings dialog. |
| Item name | Description | Remarks |
|---|---|---|
| Undo | Cancel the last editing action and revert to the previous status. | |
| Redo | Re-execute the operation that was canceled with "Undo". | |
| Cut | Cut the selected text. | |
| Copy | Copy the selected text. | |
| Paste | Paste the copied text. | |
| Delete | Delete the selected text. | |
| Select All | Select all text. |
| Item name | Description | Remarks |
|---|---|---|
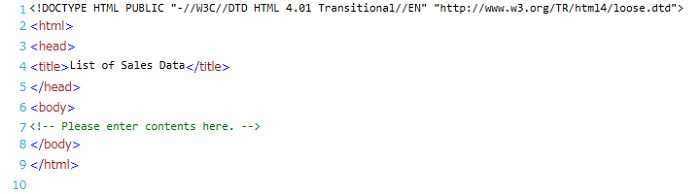
| Insert HTML template | Insert the text that will be a template for HTML4. | |
| Insert HTML5 template | Insert the text that will be a template for HTML5. | |
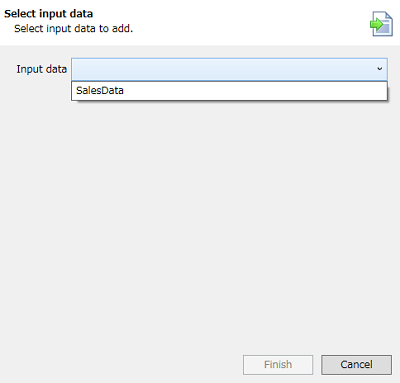
| Add input data | Add the input data. | |
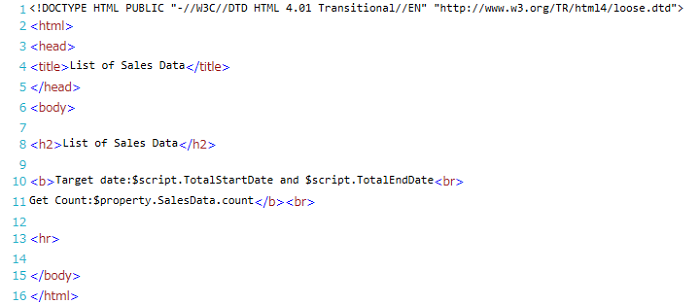
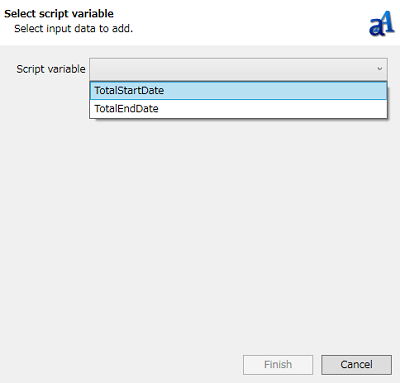
| Insert script variable | Insert the script variable. | |
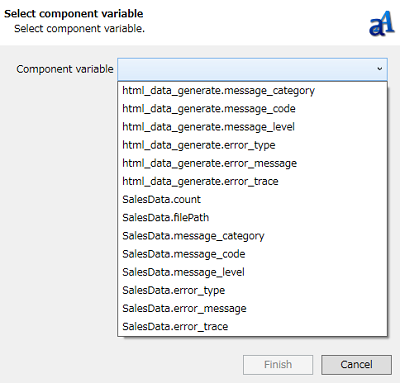
| Insert component variable | Insert the component variable. | |
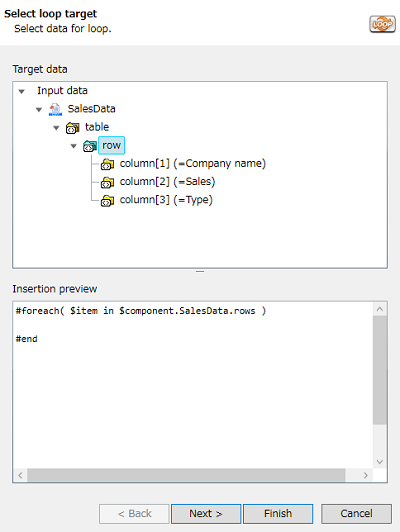
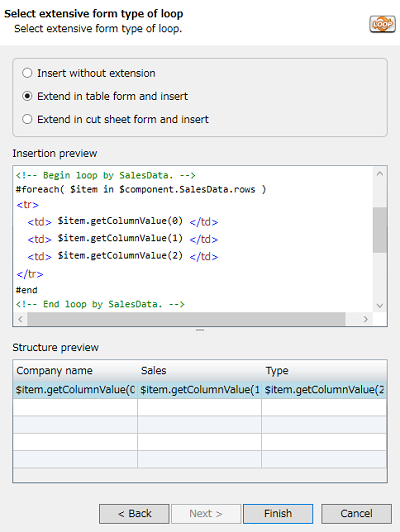
| Insert loop | Insert the loop. | |
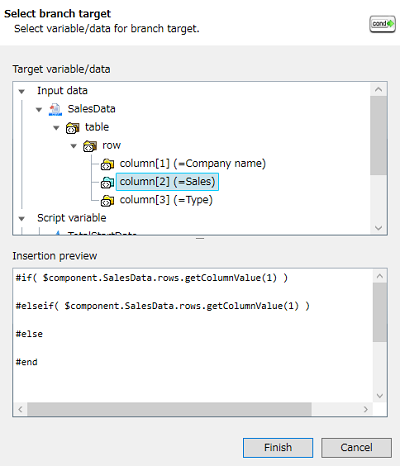
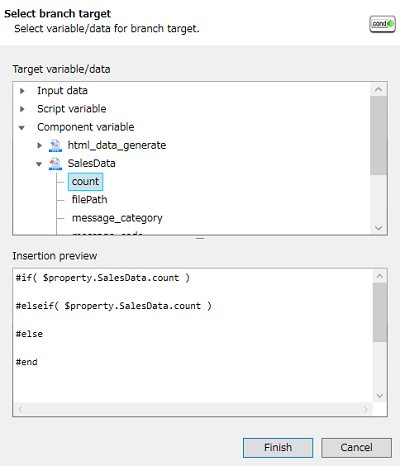
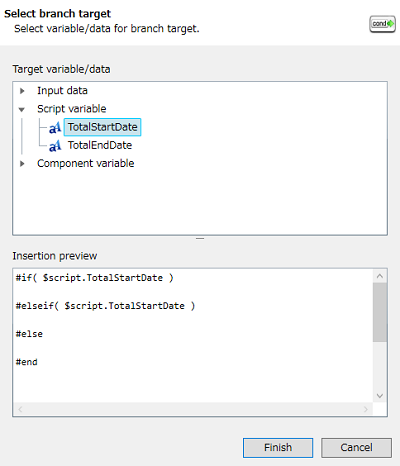
| Insert conditional branch | Insert the conditional branch. |
| Item name | Description | Remarks |
|---|---|---|
| Zoom In | Magnify the display size of template area. | |
| Zoom Out | Reduce the display size of template area. | |
| Reset | Reset the display magnification of the template area to its original size. |
| Item name | Description | Remarks |
|---|---|---|
| Load HTML file | Display the dialog for reading the HTML file available in DataSpider file system. |
 Refer to "Start and End HTML Builder".
Refer to "Start and End HTML Builder". You can insert from "Insert".
You can insert from "Insert".

 Refer to "Usage of variables".
Refer to "Usage of variables".

 Refer to "Input data Add/Delete".
Refer to "Input data Add/Delete".

 Refer to "Edit Schema".
Refer to "Edit Schema". Refer to "Insert loop using input data".
Refer to "Insert loop using input data".

 For conditional branch using variable: Refer to "Usage of variables".
For conditional branch using variable: Refer to "Usage of variables". Conditional branch using input data: Refer to "Insert conditional branch using input data".
Conditional branch using input data: Refer to "Insert conditional branch using input data".


| Notation | Description |
|---|---|
| $component.<Processing component name> | Returns the object corresponding to the result data of processing component in <Processing component name>. |
 For JDOM, please refer to "jdom.org"(http://www.jdom.org/).
For JDOM, please refer to "jdom.org"(http://www.jdom.org/).
| Method Name | Arguments | Return type | Description |
|---|---|---|---|
| rows | None | Collection | Collection for object to access to each row. |
| Method Name | Arguments | Return type | Description |
|---|---|---|---|
| getColumnValue | int | Column | Get the column object with the specified index. |
| getColumnCount | None | int | Returns the number of columns in the row. |
| getColumnData | None | Column[] | Returns an array of column objects included in row object. |
| Method Name | Arguments | Return type | Description |
|---|---|---|---|
| getData | None | Object | Return column input value unchanged. |
| getStringValue | None | String | Value as String type |
| getIntegerValue | None | Integer | Value as Integer type |
| getLongValue | None | Long | Value as Long type |
| getShortValue | None | Short | Value as Short type |
| getFloatValue | None | Float | Value as Float type |
| getDoubleValue | None | Double | Value as Double type |
| getBigDecimalValue | None | BigDecimal | Value as BigDecimal type |
| getBooleanValue | None | Boolean | Value as Boolean type |

 By clicking [Next] button, you can also insert loop or conditional branch using added data.
By clicking [Next] button, you can also insert loop or conditional branch using added data.
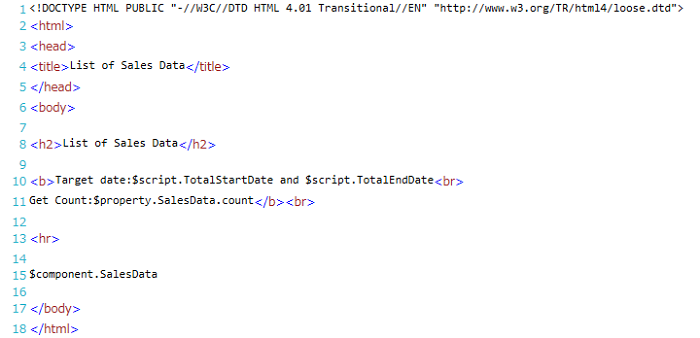
 Velocity templates in the template shown in the area "$component.<Processing component name>", by writing and will be added to the original input data is the result of the tree component.
Velocity templates in the template shown in the area "$component.<Processing component name>", by writing and will be added to the original input data is the result of the tree component.
 With the process above, input data is added and data flow of designer and input source tree are updated automatically.
With the process above, input data is added and data flow of designer and input source tree are updated automatically.

 This process is not required if you open the "Insert loop" screen by drag & drop the node of data for the loop from the "Input data" tree.
This process is not required if you open the "Insert loop" screen by drag & drop the node of data for the loop from the "Input data" tree.


 You can also add a conditional branch by drag & drop the node of data for the conditional branch from the source "Input data" tree, and select [Insert conditional branch] in the menu.
You can also add a conditional branch by drag & drop the node of data for the conditional branch from the source "Input data" tree, and select [Insert conditional branch] in the menu.
| Type | Notation | Description |
|---|---|---|
| Script variable | $script.<Script variable name> | Returns the string representation of the value dereferenced by the <Script variable name>. |
| $start.<XML script input variable name> | Return XML data of the script variable shown as <XML script input variable name>.
 For more details, refer to "XML type data". For more details, refer to "XML type data". |
|
| $component.<XML script input variable name> | ||
| Component variable | $property.<Processing component name>.<Component variable name> | Return string representation of component number indicated by <Processing component name> and <Component variable name>. |
 Environment variables cannot be used.
Environment variables cannot be used.
 For variable, refer to "Variables".
For variable, refer to "Variables".
 Values you can obtain vary depending on the component. For more details, refer to the Help page of each adapter.
Values you can obtain vary depending on the component. For more details, refer to the Help page of each adapter.
 You can insert a component variable also by drag & drop the component variable you insert from the input source "Component variable" tree to the template area and select [Insert component variable] from the displayed menu.
You can insert a component variable also by drag & drop the component variable you insert from the input source "Component variable" tree to the template area and select [Insert component variable] from the displayed menu.

 You can insert a conditional branch also by drag & drop the component variable you insert from the input source "Component variable" tree to the template area and select [Insert conditional branch] from the displayed menu.
You can insert a conditional branch also by drag & drop the component variable you insert from the input source "Component variable" tree to the template area and select [Insert conditional branch] from the displayed menu.

 You can insert a script variable also by drag & drop the script variable you insert from the input source "Script variable" tree to the template area and select [Insert script variable] from the displayed menu.
You can insert a script variable also by drag & drop the script variable you insert from the input source "Script variable" tree to the template area and select [Insert script variable] from the displayed menu.

 You can insert a conditional branch also by drag & drop the script variable you insert from the input source "Script variable" tree to the template area and select [Insert conditional branch] from the displayed menu.
You can insert a conditional branch also by drag & drop the script variable you insert from the input source "Script variable" tree to the template area and select [Insert conditional branch] from the displayed menu.
| Characters | Description |
|---|---|
| space | |
| ! | Exclamation mark |
| ? | Question mark |
| \ | Backslash |
| $ | Dollar sign |
| @ | at symbol |
| % | percent symbol |
| & | ampersand |
| # | hash mark |
| * | asterisk |
| ^ | hut |
| ~ | tilde |
| , | comma |
| . | period |
| + | plus sign |
| / | forward slash |
| | | vertical bar |
| : | colon |
| ; | semi colon |
| < | less than sign |
| = | equal sing |
| > | greater than sing |
| - | hyphen |
| ' | single quote |
| " | double quote |
| ` | back quote |
| ( | parentheses(left) |
| ) | parentheses(right) |
| { | braces(left) |
| } | braces(right) |
| [ | bracket(left) |
| ] | bracket(right) |
| 「 | double-byte parenthesis(left) |
| 」 | double-byte parenthesis(right) |
| ・ | double-byte bullet point |